|
|
|
@ -9,7 +9,7 @@ |
|
|
|
|
|
|
|
## 前言 |
|
|
|
|
|
|
|
该项目为前后端分离项目的前端部分,后端项目`mall`地址:[传送门](https://github.com/macrozheng/mall)。 |
|
|
|
该项目为前后端分离项目的前端部分,后端项目`mall`地址:[传送门](https://github.com/macrozheng/mall) 。 |
|
|
|
|
|
|
|
## 项目介绍 |
|
|
|
|
|
|
|
@ -17,23 +17,23 @@ |
|
|
|
|
|
|
|
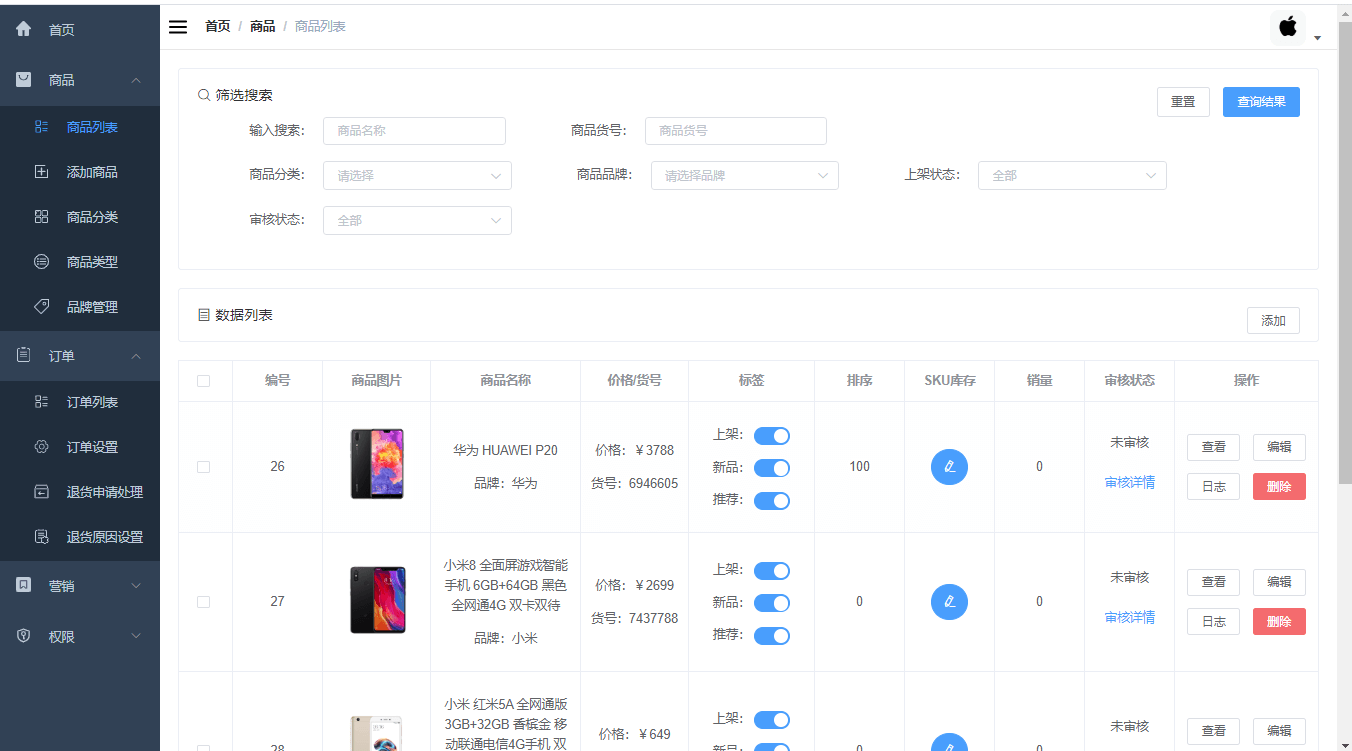
### 项目演示 |
|
|
|
|
|
|
|
项目在线演示地址:[http://www.macrozheng.com/admin/](http://www.macrozheng.com/admin/) |
|
|
|
项目在线演示地址:[https://www.macrozheng.com/admin/](https://www.macrozheng.com/admin/) |
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
### 技术选型 |
|
|
|
|
|
|
|
技术 | 说明 | 官网 |
|
|
|
----|----|---- |
|
|
|
Vue | 前端框架 | [https://vuejs.org/](https://vuejs.org/) |
|
|
|
Vue-router | 路由框架 | [https://router.vuejs.org/](https://router.vuejs.org/) |
|
|
|
Vuex | 全局状态管理框架 | [https://vuex.vuejs.org/](https://vuex.vuejs.org/) |
|
|
|
Element | 前端UI框架 | [https://element.eleme.io/](https://element.eleme.io/) |
|
|
|
Axios | 前端HTTP框架 | [https://github.com/axios/axios](https://github.com/axios/axios) |
|
|
|
v-charts | 基于Echarts的图表框架 | [https://v-charts.js.org/](https://v-charts.js.org/) |
|
|
|
Js-cookie | cookie管理工具 | [https://github.com/js-cookie/js-cookie](https://github.com/js-cookie/js-cookie) |
|
|
|
nprogress | 进度条控件 | [https://github.com/rstacruz/nprogress](https://github.com/rstacruz/nprogress) |
|
|
|
vue-element-admin | 项目脚手架参考 | [https://github.com/PanJiaChen/vue-element-admin](https://github.com/PanJiaChen/vue-element-admin) |
|
|
|
| 技术 | 说明 | 官网 | |
|
|
|
| ----------------- | --------------------- | ------------------------------------------------------------ | |
|
|
|
| Vue | 前端框架 | [https://vuejs.org/](https://vuejs.org/) | |
|
|
|
| Vue-router | 路由框架 | [https://router.vuejs.org/](https://router.vuejs.org/) | |
|
|
|
| Vuex | 全局状态管理框架 | [https://vuex.vuejs.org/](https://vuex.vuejs.org/) | |
|
|
|
| Element | 前端UI框架 | [https://element.eleme.io/](https://element.eleme.io/) | |
|
|
|
| Axios | 前端HTTP框架 | [https://github.com/axios/axios](https://github.com/axios/axios) | |
|
|
|
| v-charts | 基于Echarts的图表框架 | [https://v-charts.js.org/](https://v-charts.js.org/) | |
|
|
|
| Js-cookie | cookie管理工具 | [https://github.com/js-cookie/js-cookie](https://github.com/js-cookie/js-cookie) | |
|
|
|
| nprogress | 进度条控件 | [https://github.com/rstacruz/nprogress](https://github.com/rstacruz/nprogress) | |
|
|
|
| vue-element-admin | 项目脚手架参考 | [https://github.com/PanJiaChen/vue-element-admin](https://github.com/PanJiaChen/vue-element-admin) | |
|
|
|
|
|
|
|
### 项目布局 |
|
|
|
|
|
|
|
@ -59,15 +59,14 @@ src -- 源码目录 |
|
|
|
## 搭建步骤 |
|
|
|
- 下载node并安装:[https://nodejs.org/dist/v12.14.0/node-v12.14.0-x64.msi](https://nodejs.org/dist/v12.14.0/node-v12.14.0-x64.msi); |
|
|
|
- 该项目为前后端分离项目,访问本地访问接口需搭建后台环境,搭建请参考后端项目[传送门](https://github.com/macrozheng/mall); |
|
|
|
- 访问在线接口无需搭建后台环境,只需将`config/dev.env.js`文件中的`BASE_API`改为[http://admin-api.macrozheng.com](http://admin-api.macrozheng.com)即可; |
|
|
|
- 如果你对接的是[mall-swarm](https://github.com/macrozheng/mall-swarm)微服务后台的话,所有接口都需要通过网关访问,需要将`config/dev.env.js`文件中的`BASE_API`改为[http://localhost:8201/mall-admin](http://localhost:8201/mall-admin); |
|
|
|
- 访问在线接口无需搭建后台环境,只需将`config/dev.env.js`文件中的`BASE_API`改为[https://admin-api.macrozheng.com](https://admin-api.macrozheng.com)即可; |
|
|
|
- 如果你对接的是[mall-swarm](https://github.com/macrozheng/mall-swarm) 微服务后台的话,所有接口都需要通过网关访问,需要将`config/dev.env.js`文件中的`BASE_API`改为[http://localhost:8201/mall-admin](http://localhost:8201/mall-admin) ; |
|
|
|
- 克隆源代码到本地,使用IDEA打开,并完成编译; |
|
|
|
- 在IDEA命令行中运行命令:npm install,下载相关依赖; |
|
|
|
- 在IDEA命令行中运行命令:npm run dev,运行项目; |
|
|
|
- 在IDEA命令行中运行命令:`npm install`,下载相关依赖; |
|
|
|
- 在IDEA命令行中运行命令:`npm run dev`,运行项目; |
|
|
|
- 访问地址:[http://localhost:8090](http://localhost:8090) 即可打开后台管理系统页面; |
|
|
|
- 具体部署过程请参考:[mall前端项目的安装与部署](http://www.macrozheng.com/#/deploy/mall_deploy_web) |
|
|
|
- `注意`:如果遇到无法运行npm命令,需要配置npm的环境变量,如在path变量中添加:C:\Users\zhenghong\AppData\Roaming\npm; |
|
|
|
- `注意`:如果遇到npm install无法成功下载依赖,请参考[使用Jenkins一键打包部署前端应用,就是这么6!](http://www.macrozheng.com/#/reference/jenkins_vue) 中`遇到的坑`部分。 |
|
|
|
- 具体部署过程请参考:[mall前端项目的安装与部署](https://www.macrozheng.com/mall/deploy/mall_deploy_web.html) |
|
|
|
- 前端自动化部署请参考:[使用Jenkins一键打包部署前端应用,就是这么6!](https://www.macrozheng.com/mall/reference/jenkins_vue.html) |
|
|
|
|
|
|
|
## 公众号 |
|
|
|
|
|
|
|
|