You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
3 years ago | |
|---|---|---|
| data | 3 years ago | |
| mock | 3 years ago | |
| preview | 3 years ago | |
| public | 3 years ago | |
| src | 3 years ago | |
| .eslintignore | 3 years ago | |
| .gitignore | 3 years ago | |
| LICENSE | 3 years ago | |
| README.md | 3 years ago | |
| babel.config.js | 3 years ago | |
| package-lock.json | 3 years ago | |
| package.json | 3 years ago | |
README.md
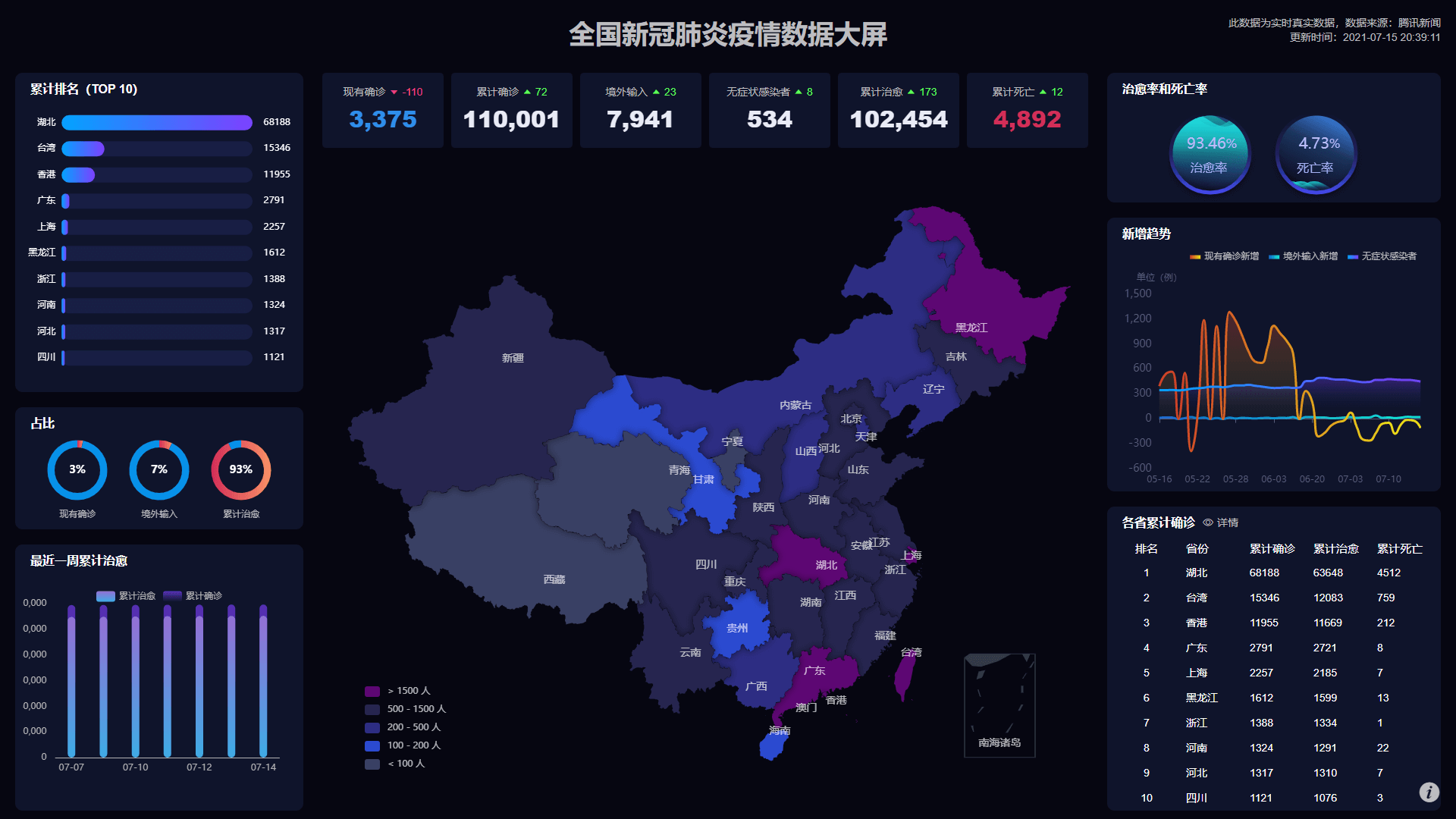
新冠肺炎疫情数据大屏
使用 Vue + DataV + ECharts + Element UI 打造的新冠肺炎疫情数据大屏。
项目结构
├─build
├─data # 本地模拟数据目录
├─mock # mock 配置
├─public
└─src
├─api # 接口封装目录
├─assets
├─components # 组件目录
│ ├─About # 关于
│ ├─BasicDataItemLabel # 基本数据显示标签
│ ├─BasicProportionChart # 占比图表
│ ├─BasicTrendChart # 趋势图表
│ ├─ChartCard # 图表面板
│ ├─CuredAndDeadRateChart # 治愈率和死亡率图表
│ ├─CurrentConfirmedCompareBarChart # 最近一周累计治愈图表
│ ├─DataMap # 数据地图
│ └─ProvinceRankingBarChart # 累计排名图表
├─libs # 一些常用的配置
├─router # 路由配置
├─utils # 工具类
└─views # 视图
技术栈
演示
提供两个演示地址,一个疫情真实数据演示,由于数据更新较慢,隔几小时更新一次的,所以我又提供了一个模拟数据的地址,数据变化较快,可看出一定的效果。仅适配 1080P 屏幕,使用浏览器访问后按 F11 进入全屏可看最佳显示效果。
效果图:
开发
代码中各种图表均已封装成组件,查看相关的代码请看组件代码。
项目构建
# 安装依赖
npm install
# 运行
npm run dev
# 打包
npm run build
最后
这个项目是个人学习作品,能力有限,难免会有 BUG 和错误,敬请谅解。如有更好的建议或想法,请指出,谢谢。